# Button Set
The button set gives you a button bar to set options. It can be useful when you want to group a number of options together in a more advanced radio or checkbox (multi argument, see below).

Table of Contents
# Arguments
| Name | Type | Default | Description |
|---|---|---|---|
| type | string | button_set | Value identifying the field type. |
| options | array | Array of key pairs representing the individual ticks. | |
| default | string/int/array | See Default Argument below. | |
| multi | bool | false | Flag to set the field to multi-select. |
Also See
# Default Argument
The value of the default option will depend on whether the multi argument is set to true. By default, the
multi argument is set to false. In this case, the default argument accepts a string or int value representing the
key value from the options argument to set as selected. When multi is set to true, the default argument accepts
an array of values representing the key of the option from options to set as selected.
# Build Config
Redux::set_field( 'OPT_NAME', 'SECTION_ID', array(
'type' => 'button_set'
) );# Example Config
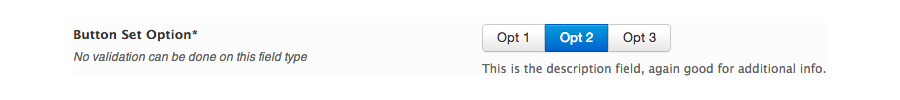
# Single select
Redux::set_field( 'OPT_NAME', 'SECTION_ID', array(
'id' => 'button-set-single',
'type' => 'button_set',
'title' => esc_html__('Button Set, Single', 'your-project-name'),
'subtitle' => esc_html__('No validation can be done on this field type', 'your-project-name'),
'desc' => esc_html__('This is the description field, again good for additional info.', 'your-project-name'),
//Must provide key => value pairs for options
'options' => array(
'1' => 'Opt 1',
'2' => 'Opt 2',
'3' => 'Opt 3'
),
'default' => '2'
) );
# Multi select
Redux::set_field( 'OPT_NAME', 'SECTION_ID', array(
'id' => 'button-set-multi',
'type' => 'button_set',
'title' => esc_html__('Button Set, Single', 'your-project-name'),
'subtitle' => esc_html__('No validation can be done on this field type', 'your-project-name'),
'desc' => esc_html__('This is the description field, again good for additional info.', 'your-project-name'),
'multi' => true,
//Must provide key => value pairs for options
'options' => array(
'1' => 'Opt 1',
'2' => 'Opt 2',
'3' => 'Opt 3'
),
'default' => array('2', '3'),
) );
# Example Usage
This example in based on the code above. Be sure to change $redux_demo to the value you specified in your opt_name argument.
# Single
global $redux_demo;
echo $redux_demo['button-set-single'];
# Multi
global $redux_demo;
if (!empty) {
foreach ($redux_demo['button-set-multi'] as $key => $value) {
echo $value;
}
}
WARNING
Due to the way in which data is saved to the database, it is strongly recommended performing a PHP empty() and/or is_array() check when retrieving the data from this field via a foreach() loop.
← Box Shadow Checkbox →